How do I paste HTML output of my sermon in WordPress?
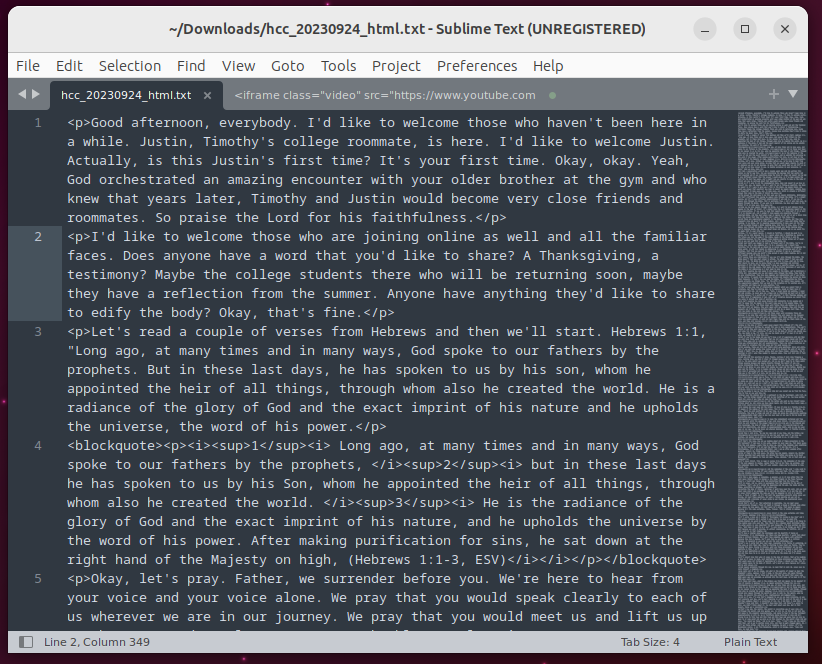
1 – Download HTML file and open it in a text editor.

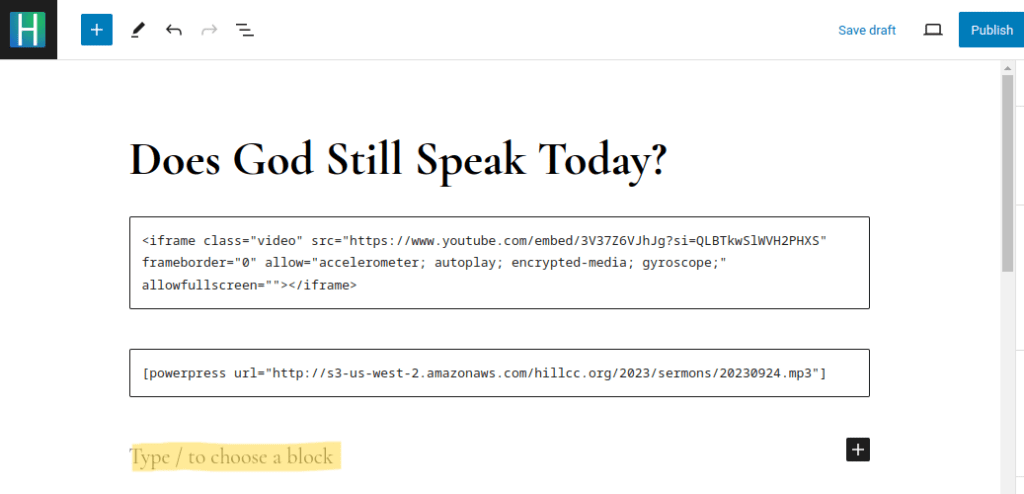
2 – Select All (Control + A) and Copy (Control + C) and Paste (Control + V) directly into your WordPress editor within a Paragraph module (see yellow area below).

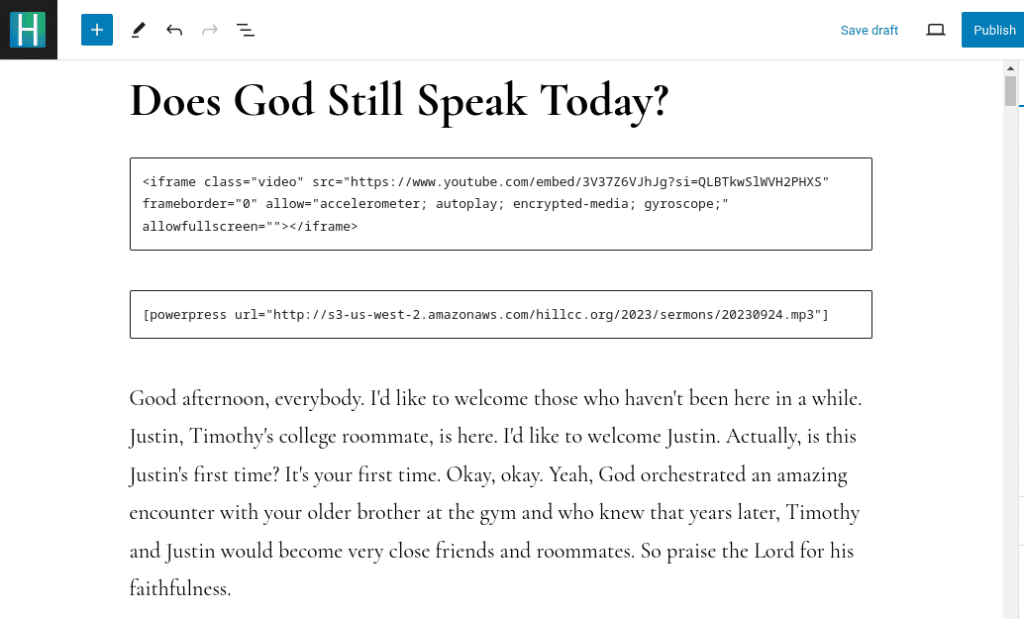
3 – After pasting, this is how it should look (see below).

4 – Here is the full transcript.
